I was really happy when the email with the “Good news: We've selected your session for DrupalCon Europe 2021” message appeared in my inbox 😍
After the sessions were announced on the Drupal Con Europe page something happened which I would never have thought would happen. People had already shared their interest on Twitter and ranked my session as one of the interesting ones for the upcoming Drupal Con 😱 I did NOT see that coming.

Evolving Web shared their top 6 session picks at DrupalCon Europe 2021.
My session was ranked as number 3.
Also, Amazee Labs shared some sessions that they were looking forward to and featured my session as well.
That made me very happy 😊
Featured track speaker
The next surprising thing that happened was that I ended up as a featured track speaker for the track Users & Editors.
No pressure 😄

Summary of the session
I started my session by introducing myself and my background to the audience. From working as a Florist and a Colour Designer and how I made my way to the WWW. Then I showed a list of my tasks as a Senior Content Manager, which I think was important for everyone to know how much I’m involved in the process of website development.

Missing flexibility in the system
I talked about an issue we had in a project where the system did not meet the needs of the new requirements and I had a really hard time arguing about the possibilities of the system with the Design team and my PM. The CMS was developed with certain requirements and it takes Development time and money to adapt it. So, if the system is not flexible enough from the start it is difficult afterwards to be more creative with displaying the content. And as a content editor, you only have what the system offers and nothing more.

Why not involve Content Editors in the development process right from the start?
With this topic I tried to raise more awareness for developers and if they would use their own system in private. Editors don’t know how to use the system at first and sometimes a lot of context is missing. Usability is not only important in the Frontend but also in the Backend.
And I’m sure if both departments Development & Content editing would work together from the beginning a lot of issues could be avoided.
Where does development end and content editing start!
- Your login is working
- The BO is easy to use right from the start
- It’s obvious how you can create content
- No permission issues
- There is documentation available
- No searching for information in tickets
- No workarounds needed
- You don‘t have to ask a developer for help
But also, a list for content editors, so that we can also have an impact and how to handle if it is not going the way you'd like
- Estimate with a lot of assumptions
- Be curious about other departments’ jobs
- Talk to the Designers, Copywriters, PMs & Devs involved
- Gain knowledge about their work so you can do yours better in the end
- Question the requirements
- Raise your voice now if you already see an issue coming your way later
- Stay calm even if your efforts to avoid issues beforehand didn't work out
- Work with what you have even if it is not the ideal
- Make the best out of it and the impossible possible with creativity

Components with hidden surprises and trying to make the impossible possible
Here, I showed some typical examples of the experiences I had or issues I faced during the last years.
Examples of my everyday life
- When you should start with editing the content because time is running… but the frontend is still working on the themes and you have to blindly add new content to the old page without seeing the end result… that was crazy 😄
- When you forget to check the image size and accidentally upload a 3MB pic.
- When the URLs are automatically created and German Ü, Ä, Ös are crashing everything
- When you have a huuuuge page, and after a deployment a one-button field is mandatory and you have to manually change all the fields before you can save…
- When a deployment happens and you have to do the same teaser rework after you finished the rework before that changed everything after the last deployment… surpriiiiiiiise
- When you find out in the morning that the scheduling function for a page in the middle of the night wasn‘t working... Damn
- When you have a video carousel component that is exactly what you need… but isn‘t shown on the page after publishing for whatever reason…
And maaaaany more.
Classical example
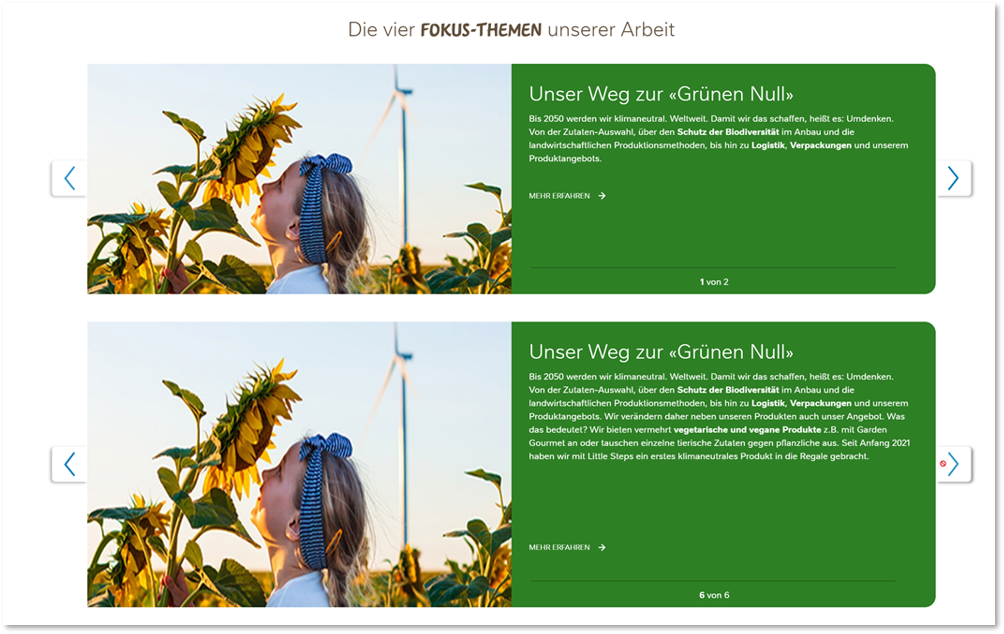
I gave a typical example about an issue I’ve faced and how I dealt with it. This issue slipped through all the other departments' hands and was only found by me while working on production.
- Analyzing the component and its surrounding components
- Replacing the image with different sizes
- Recreating the teaser from scratch
- Changing the text length
So, the solution for fixing this issue fast was reducing the amount of text.

Content Editors - The people at the end of the line
The feeling after the departments before you used more time than planned and you finally have the third version of the final text, correct-sized images and PDFs to start your job… But the go-live date did not change! 🤯

But it’s also fun being a Content Editor
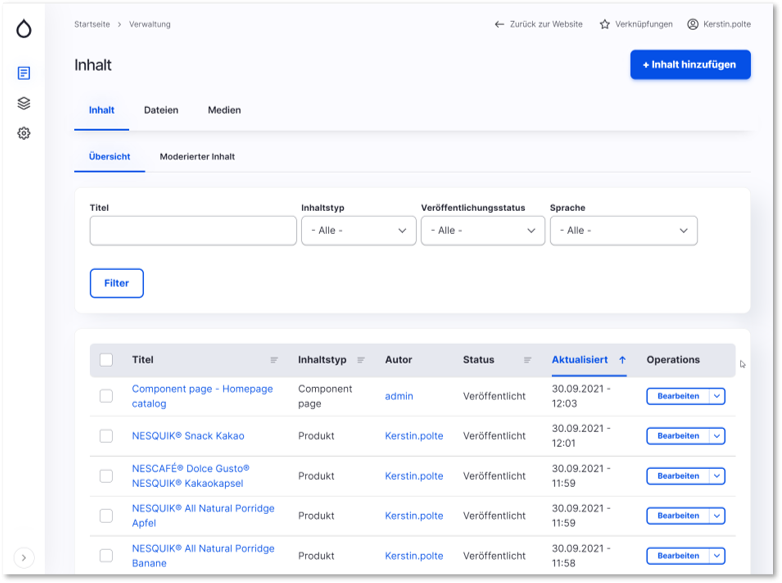
As a content editor it made me very happy when I got involved in the first Drupal 9 project and the development team used the beautiful Gin Theme for the back office. That made me very happy 😊

Q&A results
After I finished my session the Q&A was also very good and I was asked around 7 questions.
For example:
- What is so good about the gin admin theme? Is it better than adminimal?
- Are you happy with paragraphs UI / handling of pages with lot of paragraphs?
- In general, do you have permission to edit the block?
- Do you prefer having a WYSIWYG to build the whole page or using a component-based approach like Paragraphs?
- Have you developed guidelines for developers? Like how to name labels, what to write in descriptions
- Do you get involved in the development process of websites? Meaning how the fields are arranged or labeled?
- Are you using layout builder? What other themes/modules are you working with and are happy with?
I answered them as best as I could and also learned a lot.
After the Con
After the Con ended, friends from the company undpaul highlighted my session and that made me very happy.
To talk about this topic was very important to me and I'm happy that I got so much positive feedback.

Drupal Camp Oslo
As a plus, I was invited to speak at the Drupal Camp in Oslo on the 29th of October 2021 and held the same session.

My session on YouTube
Here you can find the whole session on YouTube in the Drupal Association channel.
Now I'm raising more awareness inside our company. I already gave the same talk in our IT and I proposed working on developer guidelines with the most mandatory things that a backoffice needs to have for a great editor experience.
Thank you, Drupal Community, for giving me the chance to share my experience at the Drupal Con Europe 2021 😊

