
Design systems form the backbone of a brand, ensuring that the brand identity remains not only distinctive and recognizable but also clearly differentiated from competitors.
Discover how to ensure that your projects remain consistent and on-brand across all digital platforms. Our whitepaper highlights the critical role of design systems, provides clarity on their structure, content, and effective use, and addresses common misconceptions surrounding this topic.
Design Systems as the Foundation for Coherent Brand Decisions
For decision-makers on the client side as well as service providers, design systems provide a reliable foundation for making coherent decisions across all aspects of brand presentation. Especially for large brands that are present across multiple channels, well-thought-out documentation and its central availability help maintain brand integrity and create a unified brand experience.
As a Creative Director at a digital agency that works with renowned brands like Samsung, Nestlé, and Procter & Gamble, I understand how crucial these systems are for the development and implementation of our solutions. Design systems provide us with the guidelines we need to seamlessly integrate into our clients' existing brand structures and ensure that our work reflects the high quality and consistency expected from global brands.
Media-Specific Guidelines for Consistent Brand Communication Across All Channels
Given the multitude of communication channels and the specific requirements of each medium, it is essential that design systems can be divided into various media-specific guidelines. Brand guidelines serve as the foundation by establishing the fundamental visual standards. Building on this, specialized guidelines and libraries ensure that these principles are consistently applied across all analog, and digital media.
Of particular importance for marketers in the digital space are the digital style guides of each brand, which provide precise specifications for the design and development of digital applications. These guidelines are complemented by centrally available pattern libraries, which ensure that all service providers working on the brand are building on the same foundations.
How Does a Digital Style Guide Differ from a Pattern Library?
A digital style guide and a pattern library serve different but closely interconnected purposes. The style guide is the overarching rulebook that defines the design principles, guidelines, and best practices of a brand. It details how design elements should be created, used, and combined to ensure a consistent brand identity.
The pattern library, on the other hand, is a practical component of the design system. It contains ready-to-use, reusable UI components that have been designed according to the guidelines of the digital style guide. These building blocks, such as buttons, forms, or navigation bars, are fully developed and can be directly used in projects without the need for redesign. The pattern library allows for a quick and efficient creation of websites or other digital products by assembling these pre-designed components.
While the style guide provides the theoretical foundations and principles, the pattern library is the practical tool that enables the application of these principles in concrete designs. The two work hand in hand: the style guide sets the rules, and the pattern library provides the building blocks to apply these rules in practice.
Together, they ensure that all of a brand's digital products are consistently designed and offer a unified user experience.
Lack of Knowledge and Hard-to-Access Resources: Challenges in Using Design Systems
Despite the fundamentally clear structures of a design system, we often find in our day-to-day work that there is a lack of understanding and knowledge about the existing resources, their significance, or the correct terminology. Frequently, the required guidelines and libraries are difficult to access, or their relevance is underestimated, leading to delays and inefficient workflows. Therefore, let us take a closer look at the comprehensive construct of design systems to clear up any misunderstandings and fully leverage the potential of these systems – with the goal of achieving maximum consistency and coherence in brand communication.

History
How Long Have Design Systems Been Around?
Design systems are not a new concept. As early as the 1960s, IBM recognized the need to create consistent visual standards across various products and communication channels. Eliot Noyes (1910–1977), a renowned designer and architect, played a key role in developing the IBM Corporate Design Program, which is considered one of the first of its kind. Noyes' work was groundbreaking and laid the foundation for the development of modern design systems.
Another significant pioneer in this field was Otl Aicher, who set new standards in the 1970s with the design of the visual identity for the 1972 Munich Olympic Games. Aicher developed a comprehensive design system that not only shaped the visual identity of the Games but also created a modular and flexible system that worked across a wide range of media and platforms. This design system included pictograms, color schemes, and typography, which together formed a coherent visual language that remains a benchmark in visual communication to this day.
Aicher's work for the Olympic Games demonstrated how a well-thought-out design system can successfully define not just a brand but also a global event. His principles and approaches are still reflected in many modern design systems today and offer valuable lessons for the development of consistent and memorable visual identities.
Through the combination of the early pioneering work of Noyes and the later benchmarks set by Aicher, the foundations for today's comprehensive design systems were established, which we continue to apply and develop in the digital world.
More Than Digital: The Comprehensive Role of Design Systems in the Brand Context
Design systems are often understood today as tools exclusively for digital applications. This perception may be due to the significant rise in their importance alongside the ongoing digitalization of recent decades. However, it is equally crucial to view these systems within a larger context to fully grasp their scope and proper application.
Digital design systems of major brands are always an integral part of a comprehensive brand design system.
A deep understanding of the entire brand design system, including digital design systems, is essential for making informed decisions that strengthen the brand as a whole. Only when the structures and dependencies of a brand design system are thoroughly understood can it enable the independent and creative development of solutions that are tailored to each specific task within the given guidelines. This understanding also helps prevent the risk of producing similar, interchangeable results out of uncertainty. Instead, the predefined rules can be fully leveraged to create innovative and individualized solutions that both reinforce the brand identity and flexibly adapt to various requirements.
What Exactly Is a Design System?
A design system is a comprehensive framework that integrates all aspects of a brand’s visual, functional, and communicative design. It ensures that the brand’s appearance and messaging are communicated consistently across all channels, whether in traditional media like print or at events where brand communication in physical spaces is involved, or on digital platforms like websites, apps, and social media.
A brand’s comprehensive design system not only describes visual elements such as logos, colours, and typography, but also includes detailed guidelines for their application across different media. Additionally, standards for designing user experiences are defined, ensuring that the brand presents itself consistently and coherently across all touchpoints.
Such an all-encompassing design system for a brand can include a wide range of resources, including brand guidelines, design principles, guidelines for different areas such as print, advertising, motion graphics, or digital applications, pattern libraries, and code repositories. It serves as a central reference for all design decisions across various domains and significantly facilitates the work of designers and developers.
What Does a Comprehensive Brand Design System Consist Of?
A brand design system is composed of five interconnected areas that together enable a comprehensive brand appearance across various channels:
1. Corporate Identity
The corporate identity defines the fundamental values and principles of a brand. Key questions are addressed here: What vision, mission, and values shape the company? What principles guide the brand's design? This foundation forms the basis upon which the entire design system is built.
2. Brand Guidelines
The brand guidelines define the brand from a holistic perspective. It’s about how the brand is designed: What design principles and characteristic traits express the corporate identity stylistically? How should the brand be experienced by the target audience, and what emotional response should it evoke?
3. Corporate Design
The corporate design concretizes the visual appearance of the brand. It documents all the visual elements that make the brand visible—from logos to colour palettes and typography to imagery, graphics, and illustrations. These visual components ensure that the brand is consistent and recognizable.
4. Digital Style Guide
The digital style guide extends the corporate design into the digital space. This rulebook addresses not only the appearance of digital elements but also their cross-platform application. It covers the design and consistency of components such as buttons, font sizes, and responsive formats to ensure a unified user experience.
5. Pattern Library
The pattern library serves as a collection of reusable design building blocks that can be applied in various projects and contexts. It includes specific UI components such as buttons, form elements, and navigation elements, all created according to defined design and behavioural principles. A well-maintained pattern library ensures consistent brand representation and speeds up the design and development process by providing proven solutions.
Outstanding Recent Examples of Digital Design Systems
- Atlassian Brand Guidelines: Atlassian provides comprehensive guidelines on brand identity, including visual guidelines and tone of voice. Atlassian Brand Guidelines
- Apple Human Interface Guidelines: The Apple guidelines offer comprehensive guidance on user interface and user experience for Apple devices. Apple Human Interface Guidelines
- Google Material Design: Google’s Material Design offers guidelines for designing digital products with a cohesive and aesthetically pleasing appearance. Google Material Design
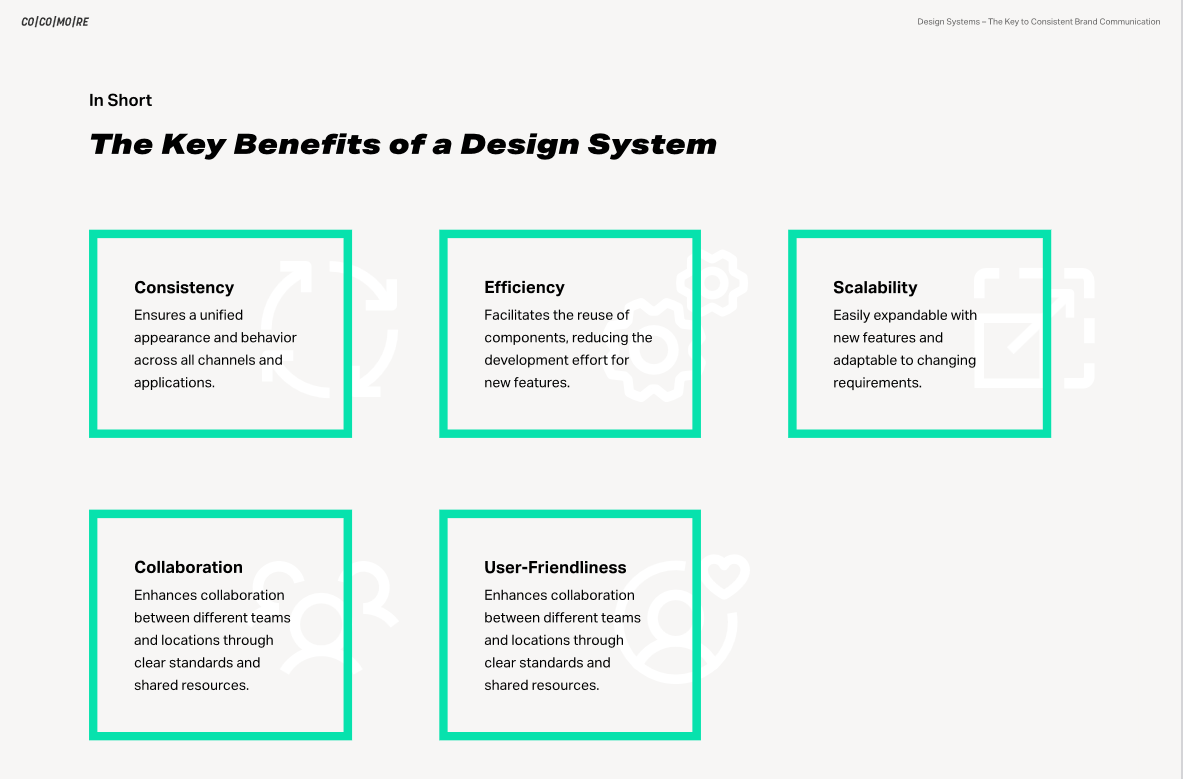
Why Design Systems Are Indispensable
A design system is far more than just a collection of guidelines and resources, it is the backbone of a coherent and consistent brand presence. The consistent application of such a system ensures that every interaction a customer has with a brand is unified and recognizable. This not only builds trust and strengthens brand identity but also enables more efficient collaboration between internal teams and external partners.
For companies that operate across multiple channels, establishing a well-structured design system is essential. Given the increasing proliferation of digital channels and touchpoints—from desktop to mobile, from web to app, from campaigns and newsletters to landing pages and sales funnels, from social media to messenger services, digital TV, or in-car interfaces—it is becoming increasingly important that the brand image remains consistent and yet flexible enough to function clearly across all platforms and always stay "on brand."
A well-developed design system not only simplifies the creative process but also ensures that international rollouts can be implemented more stringently and efficiently. Even third parties, such as local agencies are able to implement established design standards more quickly and accurately, leading to a seamless brand presence worldwide.
Ultimately, a solid design system leads to more consistent results, shorter project timelines, and clearer brand communication—an indispensable tool for companies looking to sustainably strengthen and scale their brand.

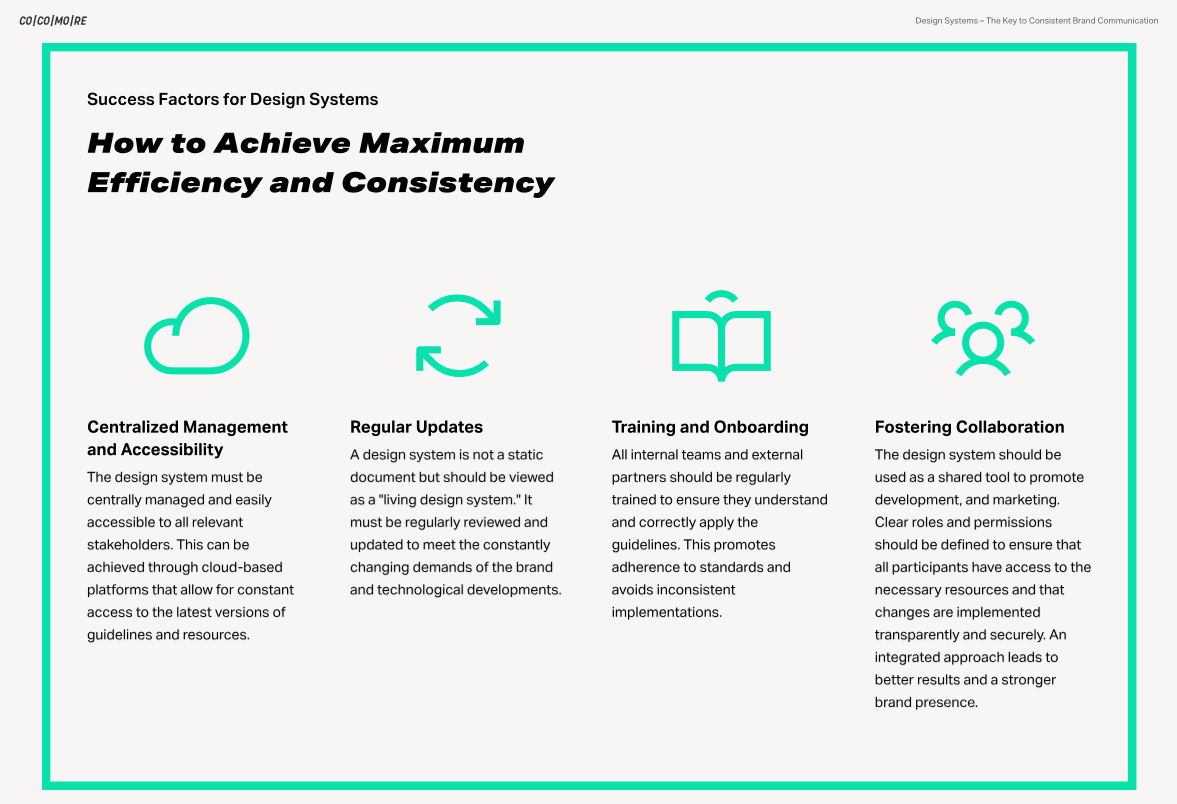
Future-Proof Design Systems: Adapting to the Digital Evolution
The digital landscape is evolving rapidly, continually raising the demands on design systems. Current developments such as automation, AI-driven design processes, and extended realities (AR/VR) are becoming increasingly important. The integration of tokens into digital design systems offers an additional way to further enhance efficiency and maintain consistency. These advancements, in turn, require the implementation of specialized systems and guidelines to seamlessly incorporate these new technologies into existing brand design structures. This all hinges on having a modern and effective design system that makes brand design scalable.
Companies that proactively address these challenges will gain a clear competitive advantage.
Digital Excellence
Optimization and Development of Tailored Design Systems
At Cocomore AG, we understand the central importance of design systems and know how to optimize and further develop them. The particular strength of our design experts lies in analyzing existing brand guidelines and transforming them into brand-compliant digital design systems and pattern libraries. These systems are far more than mere tools—they are essential components of a comprehensive brand design system that ensures the consistent implementation of brand identity across all digital platforms.
With our extensive experience and deep understanding of the entire brand design system and our clients' needs, we develop tailored digital solutions that strengthen and future-proof your brand in the digital environment. Whether it’s about optimizing, expanding existing design systems, or creating entirely new brand design systems—we see ourselves as a strategic partner who views the brand holistically and strengthens it in the digital space for the future.
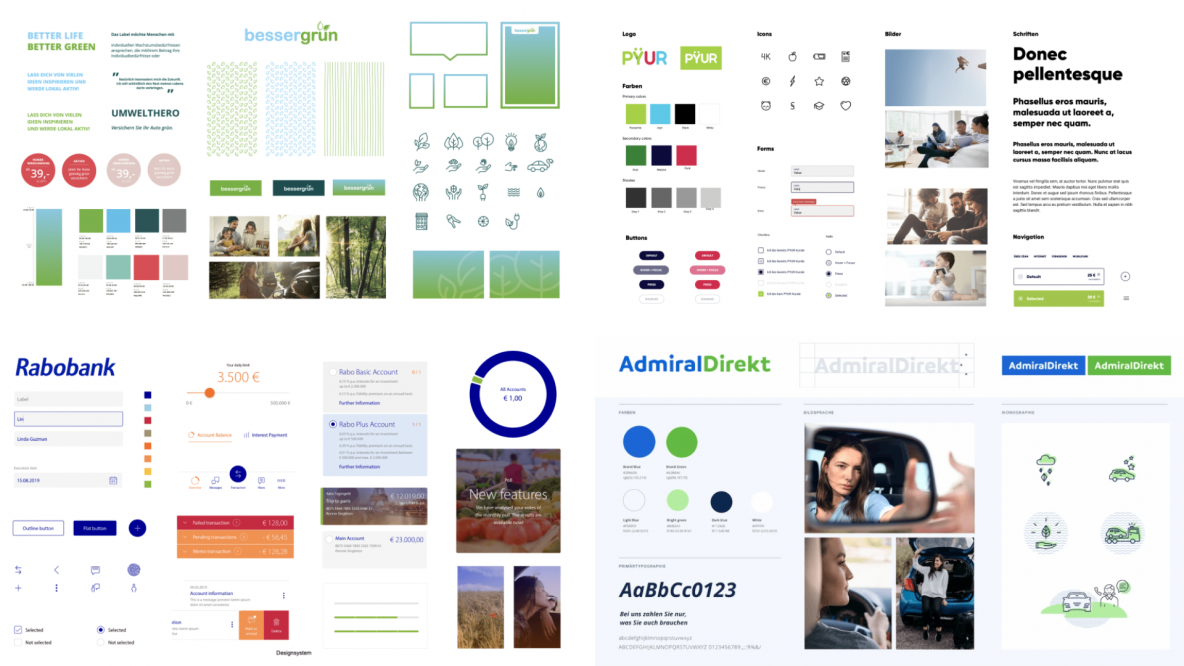
Cases
A selection of the design systems we've developed
This design system, rooted in our fully developed brand identity and accompanying brand guidelines, ensures consistent and cohesive communication across all channels.
This digital design system was developed by us, based on the brand guidelines, in parallel with the launch of the new 'PYUR' brand.
A digital design system developed by our team, specifically tailored for mobile apps, ensuring consistent and seamless user experiences.
Brand development for a direct insurer. Based on our developed brand identity, we created a comprehensive design system used across various analog and digital channels.



Download the complete whitepaper here!

